What are URL parameters?
URL parameters are extra information added to the end of a web address (URL) that helps communicate specific instructions or data to a website. They are typically separated from the base URL by a question mark (?), and multiple parameters are separated by ampersands (&).
For example, consider the URL "www.spinkoffee.com/page?name=John&age=25". Name and age are the parameters in this case, and their values are John and 25, respectively.
How can we use URL parameters to pre-fill form fields?
As URL parameters can help communicate specific values for our form fields to NeetoForm, this can be used to pre-fill our form.
Let's say we have a form where our customers can provide feedback about our product. Since we already know our customers' email addresses, we want to make it convenient for them to fill out the form without having to manually enter their email addresses. In this case, we can use URL parameters to pre-fill those details.
For this example, we will consider the form: https://ops.neetoform.com/chair-review.
If we click on the above form, we will see that the form has an empty email field. We can modify the above URL for the form to include parameters to pre-fill the email field. https://ops.neetoform.com/[email protected]
When we click on this URL, we notice that the email field has been pre-filled with [email protected].
This approach simplifies the user experience and reduces friction, making users more likely to complete the survey.
In the URL for the above example, email is the parameter, while [email protected] is the value.
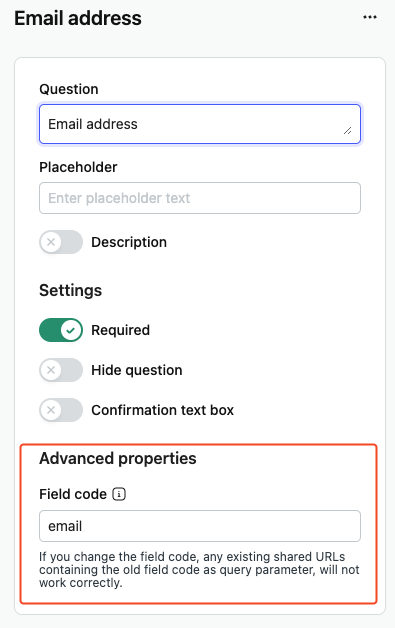
We call these parameters "field codes". The field code for a form field can be obtained from the advanced properties section.
By default, NeetoForm creates unique field codes for each form field. The field code can be modified to our liking, provided it is unique and doesn't clash with the codes of other form fields.
Please review the sections for each form field for specific examples of how you can use these field codes for those form fields and their additional attributes.